
WebStorm 配置
获取许可证
常用插件
- 进入「
设置 - Plugins/插件 - Marketplace」 - 复制插件名后进行搜索安装
Chinese (Simplified) Language Pack / 中文语言包编辑器汉化GitHub Copilot代码智能提示GitToolBox增强内置的 Git 功能(猪哥推荐).env files support.env文件键值字符串高亮.ignore.env提示哪些文件可以被ignoreCodeGlance Pro在侧边栏显示代码缩略图(猪哥推荐)WakaTime统计代码编写时间 (WakaTime 官网)
插件市场
主题美化
主题插件
Atom Material Icons图标美化Atom OneDark ThemeAtom OneDark 主题Material Theme UIMaterial Design 主题One Dark theme暗黑风格主题
配色方案
自定义背景图
- 进入
设置 - 外观和行为 - Appearance - 点击
BACKGROUND IMAGE
汉化
老版本
- 方案一
- 进入
文件 - 设置 - Plugins - Marketplace - 搜索
Chinese (Simplified) Language Pack EAP下载安装
- 进入
- 方案二
- 打开 Chinese (Simplified) Language Pack EAP
- 点击
Install to IDE按钮再选择对应编辑器
- 方案三
- 查看本地
WebStorm版本- 进入
帮助 - 关于 - 找到
Build #WS-后面的数字
- 进入
- 打开 Chinese (Simplified) Language Pack EAP
- 点击
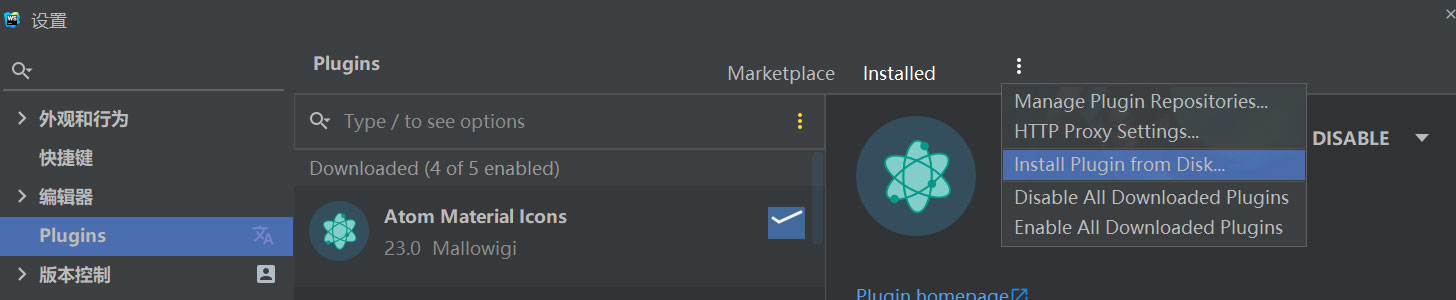
Versions选择对应编辑器再搜索对应版本下载(当找不到一样的版本时,可以看列表的第二栏版本范围,找包含你编辑器的版本下载就行) - 通过磁盘安装刚下载的文件
- 查看本地

配置 Prettier 保存格式化
新版本:
- 进入
WebStorm - Settings - 框架和语言 - JavaScript - Prettier - 勾选
执行“重新格式化代码”操作时(R)和保存时(S) - 进入
WebStorm - Settings - 工具 - 保存时的操作 - 勾选
重新格式化代码和运行 Prettier
老版本可使用 File Watchers 方案:
- 进入
文件 - 设置 - 工具 - File Watchers - 点击
+选择Prettier - 将
File type修改为你需要的文件类型,通用可选Any
webpack 项目识别 alias
- 进入
文件 - 设置 - 框架和语言 - JavaScript - Webpack - 将
webpack配置文件地址修改为对应地址vue-cli2.x: 项目地址 +\build\webpack.base.conf.jsvue-cli3.x 及以上: 项目地址 +\node_modules\@vue\cli-service\webpack.config.js

